About COVID-19 Learning Modules:
COVID-19 Learning Modules are learning experiences that use dynamic animations and modeling to illustrate different concepts pertaining to the spread of infectious disease. Currently, Modules 1 through 3 explore the SIR model.
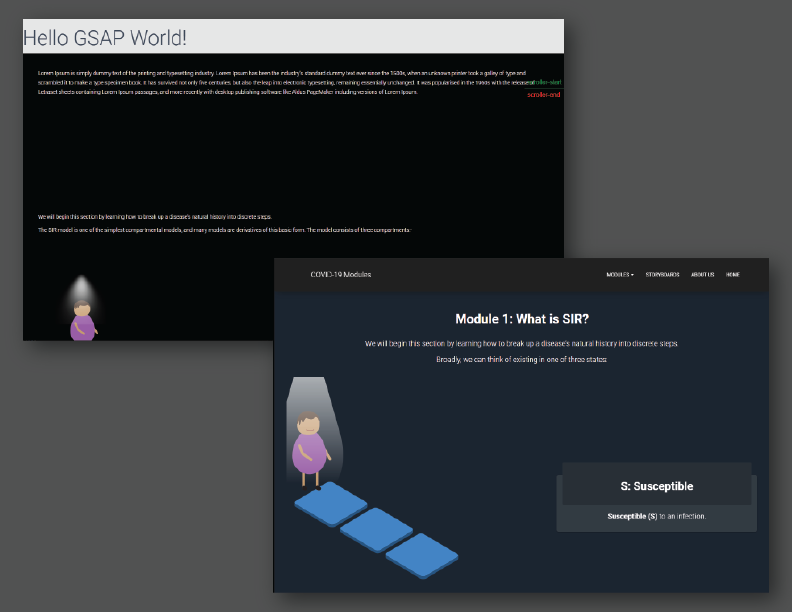
The site is built with ReactJS and uses the GSAP library's scrollytelling features. Various SVGs are populated with different figures and are positioned and transformed based on scroll position, which provides a more robust and fun expereience for users.
What I did:
Site Design and Functionality (ReactJS, GSAP)
-
Restructured the site layout using class-based JSS and CSS. Colors were also updated to minimize eye-strain.
- The original draft of the website used CSS-exclusively to style DOM elements. I used JSS whenever possible to help keep styles scoped to each view. There were several issues with styles persisting across views when that wasn't the desired behavior, so using JSS helped solve a lot of these issues.
- Larger, bolder fonts and softer colors were used to make it easier to read text and to reduce eye strain.

-
Integrated SVG morphing to show more robust transitions.
- To transition the main character between the susceptible, infected, and recovered states, I split each body element into its own group and then used a SVG morphing library to apply transitions at different progress points throughout the experience.